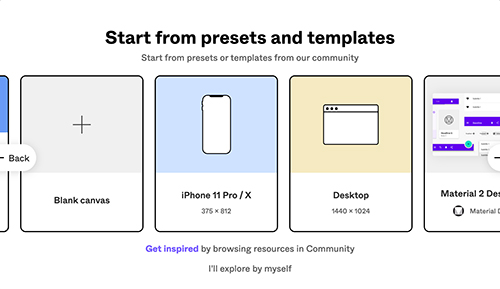
先日、ニュースになっていたデザインコラボツールのFigmaを使ってみました^_^

Figmaは、WEBのワイフレやデザインカンプなどをWEB上で簡単に作れるツール。
アメリカのサンフラシスコ発のシステムで、ロンドンにも拠点があります。
2022年3月現在は英語版のみですが、この度日本法人が設立されることが決定し、近日中に日本語版のリリースも予定されています。
参考 デザインコラボツール「Figma」日本語版リリースへ 日本法人設立ITmedia NEWSFigmaの良いところは
- デザイナーじゃなくてもデザインカンプやワイフレを簡単に作れる
- 無料で利用OK(作成できるファイル数など一部制限有り)
- アプリをダウンロードしなくてWEBブラウザ上で全て編集できる
- URLだけでプロジェクトメンバーに共有OK
という感じ。
これまでWEBのワイフレやカンプ作成と言えば、Adobe XD等が有名だったのだけど、
Figmaを一度使うと「共有のしやすさ」を感じるので、日本語版がリリースされればこれから使う人も増えていくのではないかな・・・と思います。
実際にデザイナー募集の条件として、Adobeのソフトにプラスして
figmaが使えること
を挙げている企業さんもあるくらいです。
こちらの記事で、ものすごく詳しい使い方が解説されていますのでご覧ください^_^↓
参考 Figma(フィグマ)とは?初心者でも分かるWebデザインツールの使い方ferret
話は変わりますが、
最近、私もFigmaのようにアプリがなくともログインするだけで制作できる
アメリカ・NY発のホームページ制作ツールのスクエアスペースを使って、実際にWEBサイトを構築しています。
ホームページビルダーなのでデザインにはやや制限がかかりますが、このツールが本当に便利。

WordPressよりも更に直感的に使うことができて、プラグインなどのインストールもほぼ不要なのに、
SEO対策はもちろんコマース機能などWEB運用に必要な機能が、まるっと揃っているツールです。
英語版しかリリースされていないので、最初は抵抗感が出ますが^^;)
Figmaもそうですが、このスクエアスペースを使う一番のメリットは
何と言っても
ノンコードでも
サイト構築できる
(もちろん知識はあった方が◎)
プロジェクトメンバーと
内容を共有しやすい
内容の加筆・修正が
特別な知識が
なくても簡単にできる
ということだと感じます。
これまでは、
デザインカンプをPDFなどで出して、チェックしてもらって、それをIllustratorなどのソフトで直して、Wordpressで組み直して・・・、という工程を繰り返していたのですが、
共有も修正も超絶ラクなので
プロジェクトの進みが
ものすごく早くなる!
というのが
ここ最近使って感じる感想です。

Figmaでもそうですが、今はデザインの知識がなくても
アイデアをすぐに
形にできる
アイデアをすぐに
共有できる
そんなツールがたくさん増えてきました。
正直まだまだ使い勝手が悪いところは否めないけれど、
こうやってアイデアをすぐに「共有できる」スピーディーさが、仕事の進め方を変えている、とものすごく実感できます。
その一方で、誰にでもデザインが作れるからこそ
- コンテンツの中身
- 刺さる文章
- 写真のチョイス
など、
デザインセンスにプラスした武器が必要だと感じています。
デザインツールもどんどん便利で使いやすく進化していく今日この頃。
その便利さだけに頼ることないように、上手に使いながらアイデアを形にしていきたいと思います^_^
それでは今日はこのへんで。
\お読みいただきありがとうございます/
●過去の制作実績はコチラから
→制作実績を見る
●グラフィックデザイン、セールスコピーライティングのご依頼はコチラから
→お問い合わせフォーム
●Twitter
→@nishi_megumi_24




コメントを残す