最近ちょっときっかけがあり
スクエアスペースという
WEBサイトビルダーを使った
制作のお仕事を
ちょいちょいやっているのですが、

改めて、
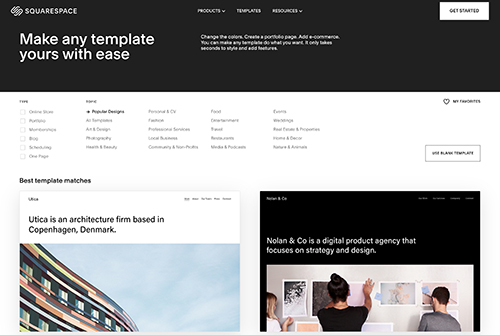
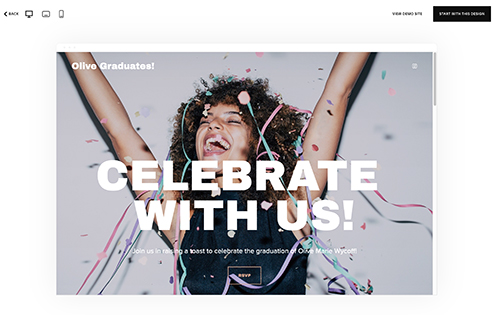
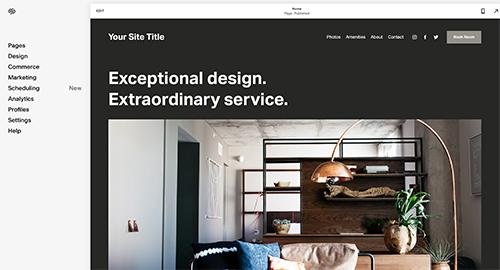
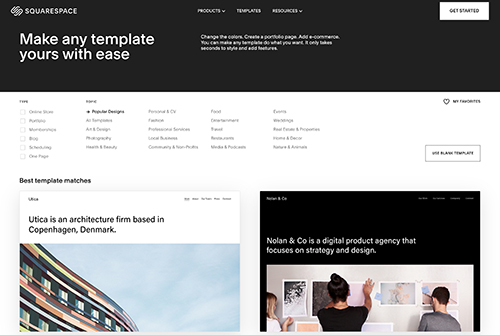
最近のテンプレートは
ハイレベル&使いやすい
と感心させられます。

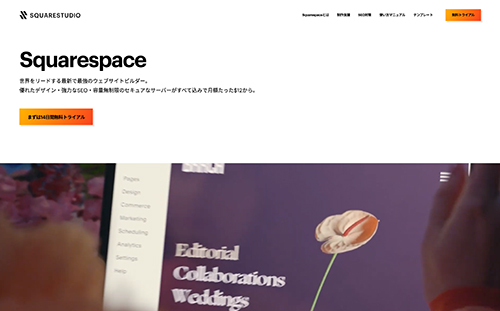
スクエアスペースは、
アメリカ・NY発のWEBサイト構築会社。
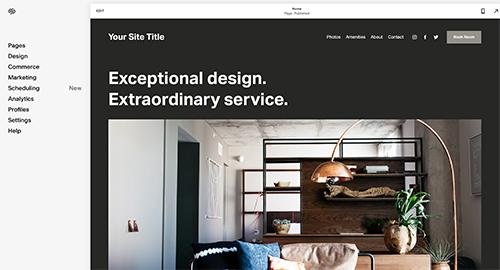
コードを書かなくても、
ドラッグ&ドロップで
WEBサイトが作れるサービス
を展開しています。
日本だと既に
・Wix
・ペライチ
などが有名ですが、
スクエアスペースの拡張性や
デザインの美しさは、
なかなか目を見張るものがあります。
これまで、私も度々
Wordpressのテンプレートを利用して
WEBサイトを構築してきました。
けれど、
Wordpressのテンプレより
圧倒的に更新がラク。
複数人で作業もできるので
チームで一つのサイトを作るのもOKだし、
もうとにかく色々ラクすぎる。
という感じです。
ということで、
少しだけどスクエアスペースを触った
メリット&デメリットを
今日はシェアしておこうと思います。
<メリット1>構築が圧倒的にラク
もう本当にこれに尽きる。

しかも、
動画や問い合わせフォーム、
Q&A、音楽、メルマガ登録、
カレンダー、地図、
ブログ機能などなど
の各種フォーマットが
統一されたデザインで用意されているので、
コードが書けなくても
Wordpressのプラグイン操作がニガテでも
時間をかけずにバンバン作れます。
<メリット2>SEOやアクセス解析もばっちり、しかもサーバー付き

面倒なサーバー契約もなし。
SEO対策もプラグインなし。
スクエアスペース1契約で
まるごとサイト制作が完結するので
すごいラクです。
<デメリット1>日本語対応はなしなので英語のみ
サイト作成時は問題なくても、
万一何かのトラブルが起こったり、オプションを追加する時に英語のみだと少しめんどくさそう・・・という印象^^;)
ちなみに、
日本語でサポートしてくれる代理店も登場しています。

<デメリット2>もちろんだけどデザインには制限がある
これはテンプレートだから当然なのですが、
デザインには
制限がある!
なので、
このシンプルなテイストの
デザインで組みたくない場合は、
正直使い辛いかな・・・
という印象です。
<デメリット3>シンプルなデザインだからこそ、デザイン力も必要な箇所がある

スクエアスペースのテンプレートは
基本シンプル。
しかも、ドラッグ&ドロップで
構築できるので
あっという間にサイトができるのですが、
シンプルだからこそ、
写真や動画、色の選び方
入れるコピーの長さやフォント
にめちゃくちゃ気を遣いたい
というのが正直なところ。
シンプルなデザインは
簡単なのではなく
余計な要素が削ぎ落とされているからこそ
選ぶ要素を慎重に組み合わせることが
大事なんですね。
だからこそ
美しく見せることに
時間を費やしたいと感じます。

そんな感じで
圧倒的に使いやすく
美しく機能的なサイトが
作れるスクエアスペース。
こちらから、
各種テンプレとWordpressとの比較記事も
ご覧いただけるので
ぜひご一読いただきたいと思います^_^
それでは今日はこのへんで
\お読みいただきありがとうございます/
●過去の制作実績はコチラから
→制作実績を見る
●グラフィックデザイン、セールスコピーライティングのご依頼はコチラから
→お問い合わせフォーム
●Twitter
→@nishi_megumi_24



コメントを残す